Tecnología > HTML
La pelea por ser el lenguaje de internet
Así como la lengua humana evoluciona para adaptarse a los nuevos tiempos, lo mismo hacen los lenguajes cibernéticos, aunque con los vertiginosos plazos de internet y la tecnología en general. Basta con pensar en el aspecto que tenía cualquier web en uso hace cinco años y compararlo con el actual.
Cuando el 6 de agosto de 1991 la Organización Europea para la Investigación Nuclear (Cern) lanzó el primer sitio web desde sus instalaciones en los Alpes suizos, lo hizo pensando en una serie de textos académicos. Estos se relacionarían entre sí mediante la entonces reciente tecnología del hipertexto, los famosos links que, al cliquearlos, redirigen a otra página, por ejemplo.
La forma de navegar en la red ha cambiado drásticamente desde sus inicios. La tecnología que en un principio fue diseñada para relacionar texto escrito, hoy en día hasta hizo envejecer la palabra multimedia. Que en cualquier sitio encontremos una maraña de texto, imágenes, videos, archivos sonoros y materiales interactivos relacionados entre sí y con otras páginas no resulta en absoluto sorprendente. Que estos contenidos sean generados tanto por los administradores de las webs como por los usuarios, tampoco.
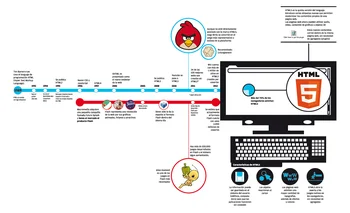
Evolución de la web
La web ha sufrido grandes cambios desde su nacimiento y no solo en su formato, sino también en las formas de navegación. Tradicionalmente, para interactuar con los contenidos de la red eran necesarios una pantalla, un teclado y un mouse.
Las pantallas táctiles presentes ahora en smartphones, tabletas e incluso laptops han modificado la forma en la que el usuario se relaciona con las páginas web. El hecho de poder interactuar con una interfaz usando solamente los dedos y a través de pantallas con diferentes formatos (la vertical de un smartphone, la horizontal de una laptop), ha implicado un buen número de desafíos en el campo del diseño.
Las innovaciones técnicas también han hecho posible que ahora se pueda acceder a internet no solo desde los hogares u oficinas, sino desde cualquier lugar. Para pasar de su estadio original a lo que es hoy, las tecnologías web tuvieron que evolucionar en función de los usos que se le han ido dando a la red, lo que permitió que los desarrolladores pudieran crear sitios y experiencias adaptadas a las nuevas necesidades.
Las tres patas del diseño web
En lo relativo al diseño hay tres grandes patas que hacen posible la web y que tienen nombres más o menos reconocibles por el usuario común: CSS, JavaScript y HTML.
Por un lado, las hojas de estilo en cascada (CSS) contienen la información del diseño gráfico. Es lo que se ve al entrar a una web y que tiene que ver con los colores o la posición de los objetos en la pantalla.
Por otro lado, JavaScript es la tecnología orientada a dar funcionalidad a la web. Es decir, es el responsable de que, al apretar un botón, algo suceda en la pantalla, por ejemplo, que se abra una ventana, que se anime parte de la página, que se suba una foto.
La última de las herramientas básicas de diseño web es el HTML, el principal lenguaje mediante el cual se gestiona el contenido y la estructura de una página. En otras palabras, es aquello que le dice al navegador dónde van elementos como el título, el cuerpo del texto, las fotografías o los videos.
Adaptarse para sobrevivir
La velocidad a la que cambian los usos y las necesidades de la web ha obligado a varias tecnologías a adaptarse o morir. Estas tres herramientas van cambiando conjuntamente para hacer frente a los desafíos presentes. Pero la que ha estado sufriendo la mutación más radical recientemente es HTML.
Su primera versión fue inventada hace más de 20 años, junto con la web. Desde entonces, se ha ido actualizando para integrar las novedades que han surgido. Pensada en un principio para organizar la estructura de textos escritos e imágenes, la cuarta versión lanzada hace más de 12 años quedó desfasada con la popularización de una internet donde videos o interactivos deben convivir sin generar problemas.
Hasta ahora, las faltas del HTML se habían trampeado con plugins, pequeños programas que añaden capacidades específicas a los navegadores. Ejemplos de ello son programas de visualización de video como QuickTime, RealPlayer, Windows Media Player o Flash. Todo internauta alguna vez ha tenido que descargar alguno de estos programas para poder ver un video online. Esto se debe a que el HTML4 no estaba preparado para ello y la solución se encontró en estos parches con forma de software.
La web, en su evolución, busca ser cada vez más ágil, eficiente y segura. Instalar estos paquetes era un mal necesario. Siguiendo con el ejemplo, estos plugins habilitaban las computadoras a reproducir video, pero ocupaban espacio en el disco duro. Además, como tenían que ser descargados, representaban una potencial exposición a virus.
Para solucionar estos y otros problema ligados a las necesidades del internet actual, surgió en 2008 el HTML5.
Factores de cambio
Aunque su proceso de desarrollo está siendo impulsado por el World Wide Web Consortium (W3C) y el Web Hypertext Application Technology Working Group (Whatwg), dos comunidades internacionales especializadas en el desarrollo de la estructura detrás de la web, el cambio ha sido potenciado y acelerado por motivos empresariales.
Del mismo modo que HTML no admitía videos, tampoco podía alojar naturalmente contenidos multimedia o interactivos. Para solucionar esto, Flash, un software propiedad de Adobe (los mismos de Photoshop), se convirtió en la principal alternativa para páginas más elaboradas e incluso, más artísticas, con animaciones y movimientos innovadores.
Lanzado en 1996 como Future Splash, Flash se volvió el sitio favorito de la mayoría de las bandas de música, de películas y de otras expresiones artísticas que buscaban creatividad en la web en Uruguay y el mundo.
Pero, con los años, este formato también empezó a generar problemas. En primer lugar, los motores de búsqueda no indexaban correctamente las webs diseñadas con este formato. Por ejemplo, Google aún hoy no puede encontrar con facilidad combinaciones de palabras como “fechas del toque de tal banda” en el sitio oficial de dicho grupo, si su web está creada en Flash.
En segundo lugar, el programa de Adobe no supo adaptarse a los dispositivos móviles conectados a internet, para los cuales era muy pesado de cargar.
Pero la estocada final vino de la mano de Apple. En 2010, Steve Jobs, entonces CEO de la compañía, comunicó que no se podría acceder a las páginas diseñadas en Flash desde los dispositivos móviles de la manzana, lo que, con la popularización del iPhone, supuso el principio del fin de este software. Los motivos para la decisión fueron varios, pero se deben más a choques de intereses comerciales entre Apple y Adobe que a temas de programación.
Con el número cinco
El HTML5 viene a solventar muchos de los problemas que solucionaban los plugins. Con el nuevo código se pueden insertar videos en las webs sin necesidad de descargar ningún programa procedente de empresas privadas. Además, pueden incorporarse contenidos multimedia e interactivos, o diseñar páginas web en movimiento y que corran tanto en dispositivos móviles como en computadoras.
Uno de los principales puntos fuertes de esta nueva versión del lenguaje HTML es que es de código abierto y no un software con marca registrada, como sí lo es Flash.
Aunque todavía está en fase experimental, HTML5 ya es usado por múltiples desarrolladores web locales e internacionales, quienes están aprovechando sus avances, mejoras y ventajas.
Sin embargo, no todos están plenamente satisfechos con el cambio. Varios desarrolladores, diseñadores y programadores uruguayos consultados sostienen que el HTML5 es solamente un parche y que no da solución a los requerimientos de la actualidad, que pide una forma de hacer webs totalmente nueva, que empiece a ser construida desde cero. Se reconoce que el lenguaje es mucho más extenso y, por lo tanto, más versátil y flexible, pero sigue siendo algo insuficiente.
Sin duda, dicen, el hecho de que sea de código abierto y gratuito es algo a celebrar. Pero sigue siendo un estándar del que el mundo de la web depende y al que todos aquellos que quieren llevar internet a otros horizontes están atados.

Para ver la imagen agrandada, hacé clic sobre ella.